tsri_badr_esgi
Modérateur


 Nombre de messages : 191 Nombre de messages : 191
Age : 35
Localisation : hay lwahda ..ouarzazat
Date d'inscription : 15/03/2009
 |  Sujet: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS Sujet: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS  Lun 27 Sep - 16:35 Lun 27 Sep - 16:35 | |
|
Salut A tous le membres du ESGI.
ca fait logntemps quand on a poster des nouveau sujet ,je sais pas pourquoi mais personnellement j'avais pas une idée que merite d'etre la parmi vos magnifique sujet.
En tous cas aujourd('hui je viens avec une sujet que je trouve sympa comme meme ,c'est vrai qu'on peut trouve des sujet similaire et vraiment mieux que celui la dans pleine pleine d'autre forum/site webs mais pourquoi pas aussi dans le forum E.S.G.I (en haut voix).
l'idée de cette sujet et d'ecrire comment concepter une simple(vraiment simple) site web en utilisant just Photoshop(n'importe quel version)+XHTML(vous connaissez c'est quoi sans doute)+CSS(Les feuille de style pour donner un peu de beauté a un site web meme il existe mieux).== Site Statique si n'at pas dort^^.
le sujet( ou bien le tutoriel si vous voulez) et deviser en trois partie:
1- Design de site Avec Photoshop.
2- Decoupage De notre Design.
3- Creation des fichier XHTML et CSS.
Avant de commencer je vous dire que cette methode ni qu'une parmi beaucoup qu'on peut utiliser pour construire un site web.Aussi je vais pas entrer dans les detaille de codage HTML et CSS ,ceux qui ne savent rient a propos ces deux langages c'est a eux de les etudier,memes cela je vais vous faciliter la vie un peu avec les commentaires dans chaque fichier.
Bon au travail:
1- Design de site Avec Photoshop:
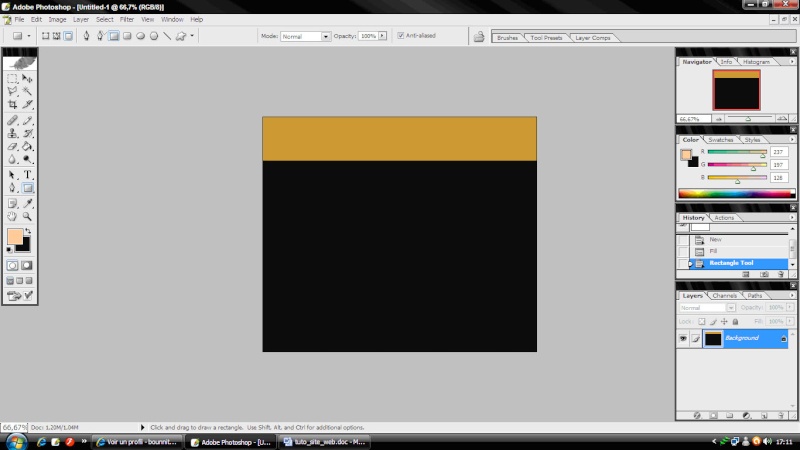
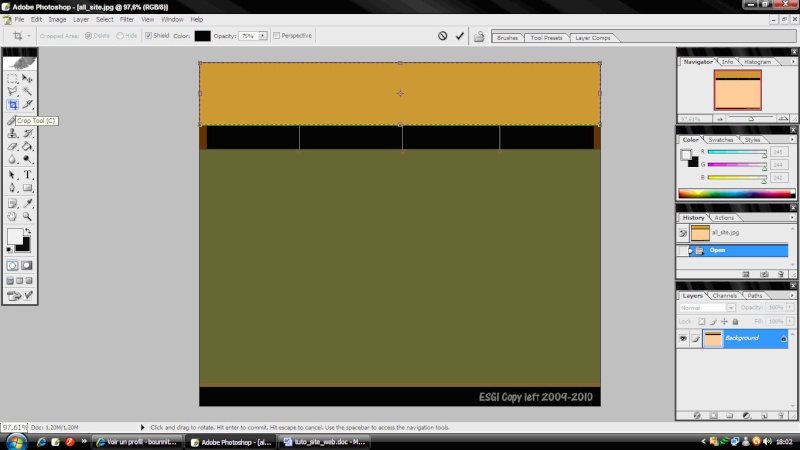
d'abord ouvrez votre logiciel Photoshop et créer une nouvel document 700px/600px avec un arriere de plan « noir ».
Avec le couleur #E1A02E on prend l’outil rectangle et on trace un rectangle comme ceci :

Une autre fois on prend l’outil du rectangle et on trace un grand rectangle comme ça :

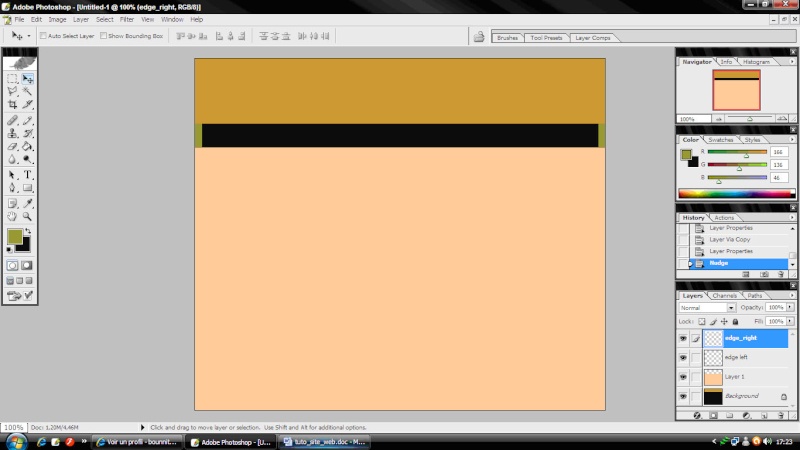
Dans une nouvel calque( nommer la edge_left) on change au couleur #A6882E et avec le même outil de rectangle on trace une petite rectangle dans l’angle gauche du fond noir comme ça :

On duplique la dernier calque(Ctrl+j) et on nomme notre nouvel calque(edge_right).
On deplace le nouveau petite rectangle vers l’angle droit comme ca :

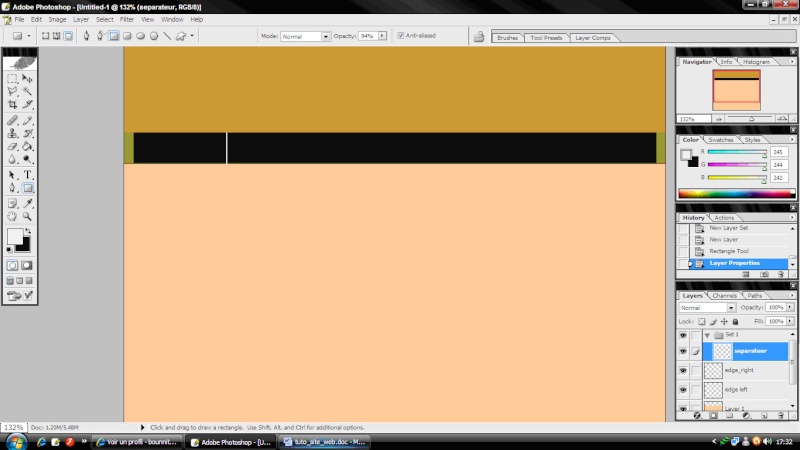
Créer un nouveux dossier (Set) et nommer le « separateur » et a l’interieur de celui-la Créer une nouvel calque puis changer au couleur blanche et prennez l’outil rectangle et tracer une petite ligne comme ca :

Dupliquer le cette calquesdeux fois et glisser chaque separateur pour former un menu comme suit :

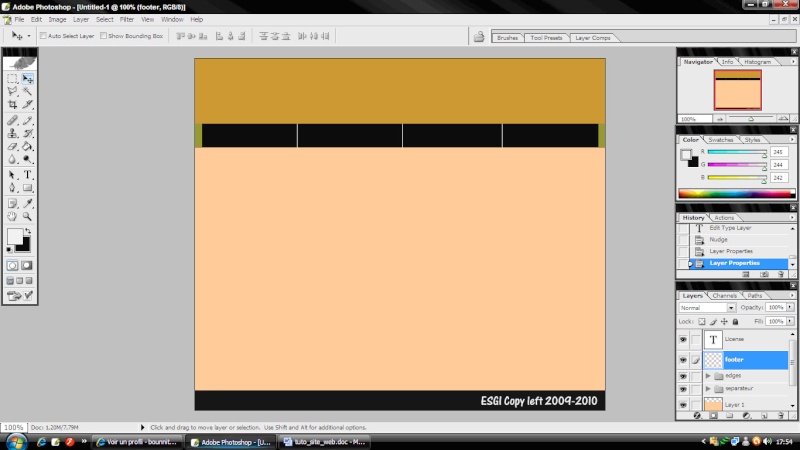
Toujour avec l’outils rectangle on va tracer la pied du page avec une couleur noir, Puis on ecrire une petite text qui decris la licence de notre extraordinary ^^ site web. Moi j’ai ecris « ESGI Copy left 2009-2010. » mais normalement en ecris copy right pour proteger votre site contre la famous coper/coller.

Et voila on a presque finis.
Enregistrer votre image avec une format jpg.puis fermer tous .
2- Decoupage De notre Design:
Ouvrir photoshop puis ouvrir la photo que vous avez déjà enregistrer en format jpg.
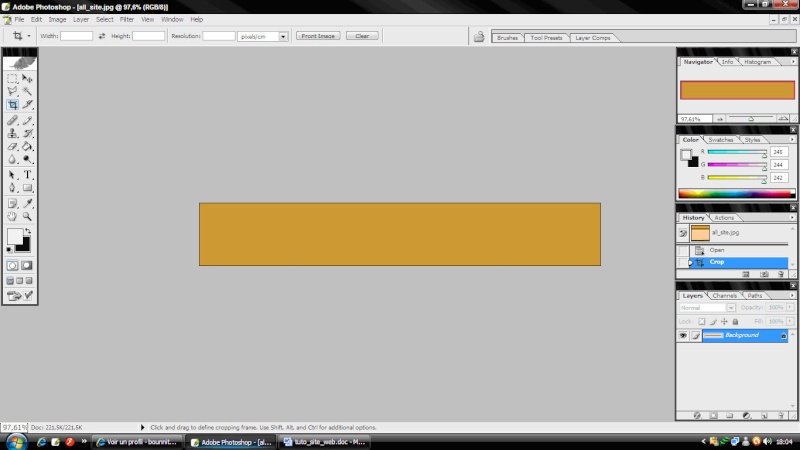
Puis prend l’outil Decoupage et entourer le haut de l’image comme ca
 puis cliquer sur la touche ENTRER :  Puis enregistrer cette image avec le nom « header » Puis enregistrer cette image avec le nom « header »
PS :n’enregistrer pas cette image utilisant Ctrl+S car comme vous allez ecraser votre dernier image qui contien tous le site.c’est mieu d’utiliser le menu Fichier => Enregistrer sous(ou bien les touche Ctrl+Shift+S).
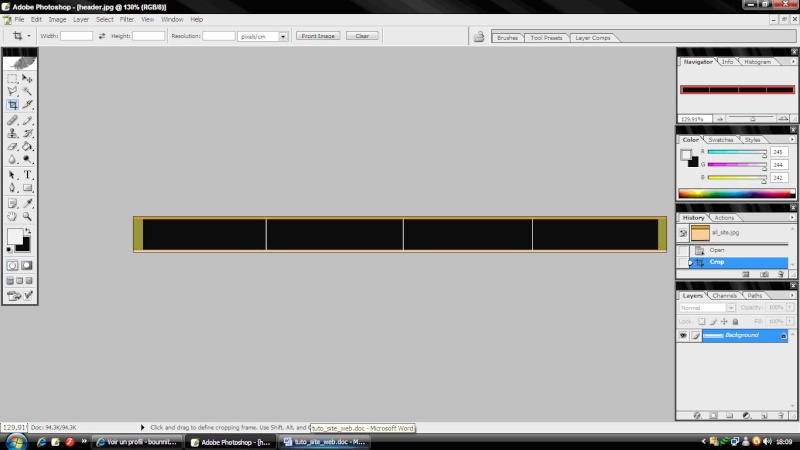
Apres l’enregistrement cliquer sur Ctrl+Alt+Z pour retourner a l’image original,puis une autre fois avec l’outil decoupage on va decouper notre menu. Enregistrer la avec un nom « menu » comme on a fait avec le haut du site. Enregistrer la avec un nom « menu » comme on a fait avec le haut du site.
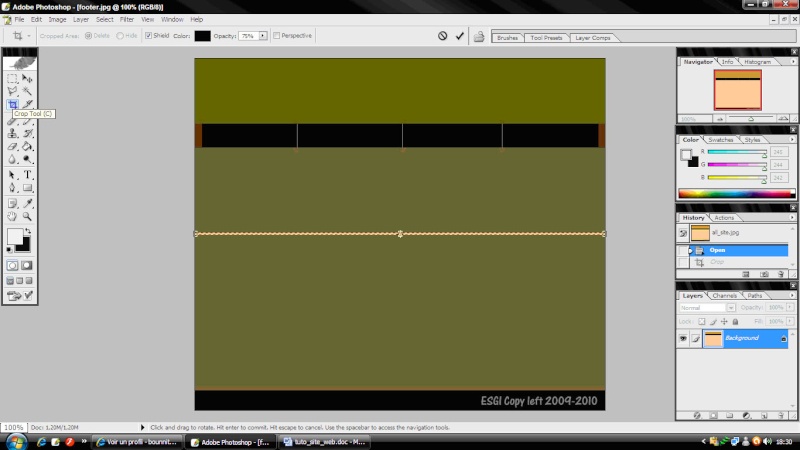
Puis Ctrl+Alt+Z et decoper le la pied.  Enregistrer ce dernier avec un nom « footer ». Enregistrer ce dernier avec un nom « footer ».
Et enfin on va decouper notre corp du site comme cela On a pris juste un ou deux pixel car on va repeter cette image selon nos besoin. On a pris juste un ou deux pixel car on va repeter cette image selon nos besoin.
Quand tape sur la touche ENTRER voila ce qu’on obtient.  Enregistrer avec un nom body Enregistrer avec un nom body
Et fermer photoshop.3-Construire les fichier XHTML/CSS :D’abord créer un dossier nommé site web « ESGI » puis a l’interieur de ce dossier créer trois autres dossier nommé respectivement « images », « docs » et « styles ».
Puis prend tes image decoupé et deplacer les dans le dossier images.A la fin Voila ce que contien ce dossier Dans le dossier docs créer un fichier text et renommer le index.html
Dans le dossier styles créer un autre fichier texte et nommer le main.css.Editer ces deux fichier avec votre editeur text preferé (personnellement j'utilise Notpad++)
Coper /Coller ces deux code dans votre fichier et enregistrer les. Contenu de fichier index.html: - Code:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Site Web ESGI</title>
<link rel="stylesheet" href="../styles/main.css" ><!-- on utilise cette balise pour lier notre page au fichier CSS -->
</head>
<body>
<div id="all">
<div id="header"><!--div du tete-->
</div>
<div id="menu"><!--div du menu-->
<ul><!--on mettre le lien dans une liste non-ordonée--> <!--chaque lien possede une attribue CLASS qui va nou permet de bien position nous lien avec la feuille de style-->
<li><a href="#" class="Accueil">Accueil</a></li>
<li><a href="#" class="Filiers">Filiéres</a></li>
<li><a href="#" class="Inscription">Inscription</a></li>
<li><a href="#" class="Contact">Contact</a></li>
</ul>
</div>
<div id="body"><!--div du corp-->
<h4>A quoi Sert Ce Magnifique Site:</h4><!-- Titre -->
<p><!-- Paragraphe -->
ce site est une site crée afin de vous donner tous sort d'information concernant l'Ecole Des Science Et Geston Informatique
E.S.G.I de ouarzazat.
Ce site est un site extraordinaire et juste les Membres de <a href="http://esgi.1fr1.net">Forum ESGI</a> peuvent le crée.
</p>
 
</p>
</div>
<div id="footer"><!--div du pied -->
</div>
</div>
</body>
</html> Contenu du fichier CSS: - Code:
-
body /* en traite tous le site ici */
{
background:#000; /* l'arriere plan sera avec un coloeur noir */
}
#all/* en traite ici le div principal qui contient le contenu de notre site c-a-d les autre div */
{
width:700px;/* en le donne une largeur de 700 pixel ,c'est logique car on a creer une site avec photoshop possedant la meme largeur */
margin:auto;/* cela va centrer le site */
border:2px solid white;/* bordure pur bien voir notre site,c'est faculltatif */
}
#header/* en traite la tete de notre site */
{
background:url("../images/header.jpg") no-repeat;/* on place notre photo nomée header.jpg comme arriere plan pour la tete du site */
width:700px;/* on la donne la meme largeur 700px */
height:108px;/* et l'auteur de cette image pour le savoir fait une click droit sur l'image puis proprieteé et la vous le trouvez */
}
#menu/* on traite ici le menu */
{
background:url("../images/menu.jpg") no-repeat;/* on place notre photo nomée menujpg comme arriere plan pour le menu du site */
width:700px;/* on la donne la meme largeur 700px */
height:46px;/* et l'auteur de cette image pour le savoir fait une click droit sur l'image puis proprieteé et la vous le trouvez */
margin:0;/* on desactive les marge exterieur*/
padding:0;/* on desactive les marge interieur */
margin-top:-20px;/* on fait une marge exterieur en haut pour coller le menu avec la tete du site */
}
#menu ul/* on traite ici la liste qui contien les lien */
{
list-style:none;/* on desactive les puces*/
padding-top:15px;/* on positione la liste pour la centrer par rapport l'arriere plan menu.jpg */
}
#menu ul li /* on traite ici chaque ligne de notre liste*/
{
float:left; /* on les mettre horizontallement */
}
#menu ul li a /* on traite ici les lien du menu */
{
text-decoration:none; /* en traite tous le site ici */
font-family:Arial,sans-serif; /* en traite tous le site ici */
font-size:1em; /* en traite tous le site ici */
color:#dea;/* en traite tous le site ici */
font-style:bold;/* en traite tous le site ici */
}
#menu ul li a:hover /* on traite ici la reaction des lien au passage du cureseur */
{
font-size:1.1em;/* cela va agrandir l'ecriture au passage du curseur */
color:#fff;/* cela va changer le couleur au passage du curseur */
}
.Accueil/* ici on positionne le lien Accueil c'est pour cela on a met un class dans le fichier html*/
{
padding-right:20px;
padding-left:20px;
}
.Filiers /* ici on positionne le lien Filieres c'est pour cela on a met un class dans le fichier html*/
{
padding-right:10px;
padding-left:110px;
}
.Inscription /* ici on positionne le lien Inscription c'est pour cela on a met un class dans le fichier html*/
{
padding-right:0px;
padding-left:100px;
}
.Contact /* ici on positionne le lien Accueil c'est pour cela on a met un class dans le fichier html*/
{
padding-right:0px;
padding-left:100px;
}
#body /* ici on traite le corp du site BODY, ne le confondre pas avec la main body ,c'est juste la meme nom,vous pouvez le changer bien sure mais avec une changement de meme nom dans le fichier html */
{
background:url("../images/body.jpg") repeat-y; /* on place notre photo nomée bodyjpg comme arriere plan pour le corp du site */
font-family:Arial,sans-serif; /* on choisir la police comme Arial sans serif */
margin-top:-20px; /* on fait une marge exterieur en haut pour coller le corp avec le menu du site */
}
#body h4 /* on traite les titre h4 */
{
padding:0;
padding-left:20px;
padding-top:20px;
text-decoration:underline; /* on souligne les titre*/
}
#body p /* on traite les paragraphe */
{
padding:0;
padding-left:20px;
padding-right:10px;
padding-bottom:10px;
text-align:justify; /* on choisir une alignement justifié */
}
#footer /* on traite le pied du site ici */
{
background:url("../images/footer.jpg") no-repeat; /* on place notre photo nomée footer.jpg comme arriere plan pour le pied du site */
width:700px; /* on la donne la meme largeur 700px */
height:38px; /* et l'auteur de cette image pour le savoir fait une click droit sur l'image puis proprieteé et la vous le trouvez */
margin:0;
padding:0;
margin-top:-20px; /* on fait une marge exterieur en haut pour coller le pied avec le corp du site */
}
Hop c'est fini.
j'espere que c'etais meme un peu pratique pour vous .je sais que c'est un peu long mais j'ai essayé de le mettre le plus possible simple meme s'il est deja simple.on peut faire mieux que ça on utilisant le javascript et meme le flash.des petits tutoriaux seront disponible inchallahe sur ces deux derniers methode mais c'est toujours avec XHTML.
A vous de choisir le contenu de votre site. mais a l'origine c'est un site pour E.S.G.I .
une autre fois je vous dis que j n'ai pas entrer dans le detaille de XHTML et CSS
se sont des grands sujet ,des cours sont disponible avec un peu de rechercher.en fin merci pour vos correction qui sont les bienvenue bien sure. في أمان الله | |
|
sally
Utilisateur créatif


 Nombre de messages : 45 Nombre de messages : 45
Age : 36
Localisation : meknes
Date d'inscription : 06/08/2009
 |  Sujet: Re: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS Sujet: Re: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS  Mar 11 Jan - 6:56 Mar 11 Jan - 6:56 | |
| Merci bn khoya c exellant | |
|
tsri_badr_esgi
Modérateur


 Nombre de messages : 191 Nombre de messages : 191
Age : 35
Localisation : hay lwahda ..ouarzazat
Date d'inscription : 15/03/2009
 |  Sujet: Re: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS Sujet: Re: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS  Sam 29 Jan - 8:17 Sam 29 Jan - 8:17 | |
| merci bcp sally.we miss the old days whene our forum was full of new subjects and friends.... | |
|
hindoss
Modérateur


 Nombre de messages : 574 Nombre de messages : 574
Age : 34
Date d'inscription : 02/05/2009
 |  Sujet: Re: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS Sujet: Re: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS  Lun 4 Avr - 4:57 Lun 4 Avr - 4:57 | |
| Bien jouer Pot bravo c très utile bon courage pr le reste | |
|
Contenu sponsorisé
 |  Sujet: Re: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS Sujet: Re: Tutoriel Creation Site Web Avec Photoshop+XHTML/CSS  | |
| |
|
